
mit allem was Sie brauchen, zum selber pflegen,
mit dem Schweizer CMS Comaxx inklusive
Suchmaschinenoptimierung.

Corporate Design / Corporate Identity, Druckgrafiken, Visitenkarten, Prospekte und Grossflächendruckdaten.
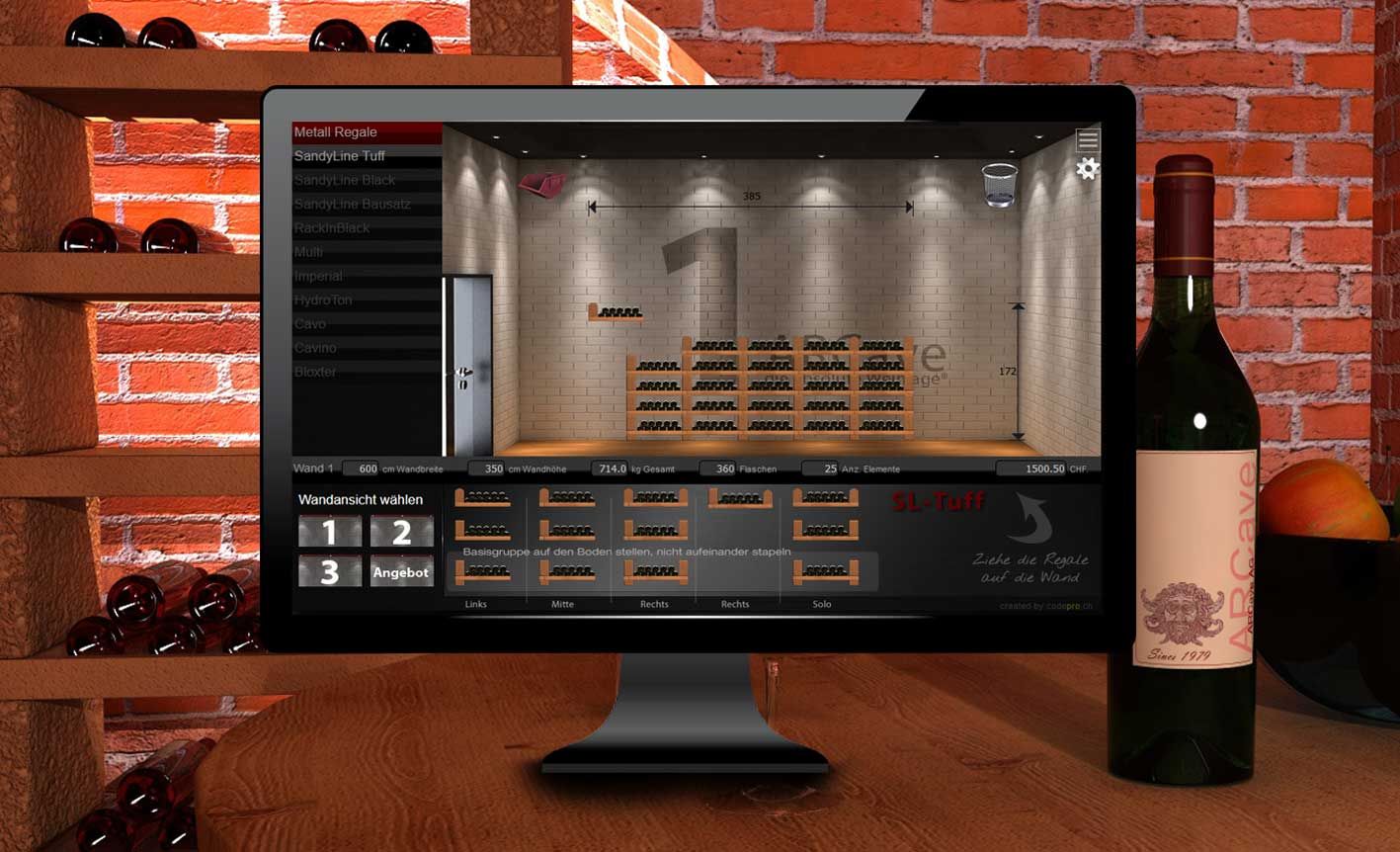
Für die unterschiedlichsten Anforderungen erstellen wir Lernprogramme, Simulationen, Spiele, Wettbewerbe,
Webapplikationen und Mobile-Applikationen in 2D und 3D.
Für Smartphones, Tablett und PC / Mac

Unsere Referenzen:

Unsere Referenzen: